2022年你必须知道的网页设计4大趋势
网站设计最迷人之处就是不断变动,技术的演进让设计师与工程师可以不停实验创新,带来更好、更流畅的使用体验。2022年网页又会有哪些有趣的风格将主宰我们的萤幕?

1. 打破框架的版面设计
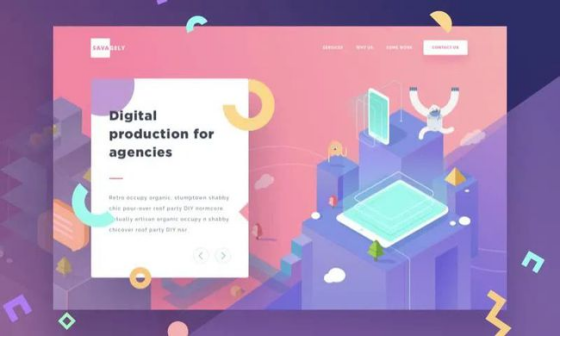
过去几年,一成不变的网页布局(layout)已开始令人疲乏,幸而Flexbox 以及CSS Grid!等技术的出现,让版面设计变得更灵活弹性,为设计师、工程师带来更宽广的挥洒空间,今年将可看到更多网站打破惯有的「对称」、「秩序」守则,形形色色,层层叠叠的网页布局肯定精彩。不过不变的大原则是,设计的重点是要烘托「内容」,内容才是骨肉、才是人们光临网站的主因,因此设计的尺度上也需斟酌,天马行空之余,别反客为主,夺走内容的风采。

2. 极简out,色彩在跳舞!
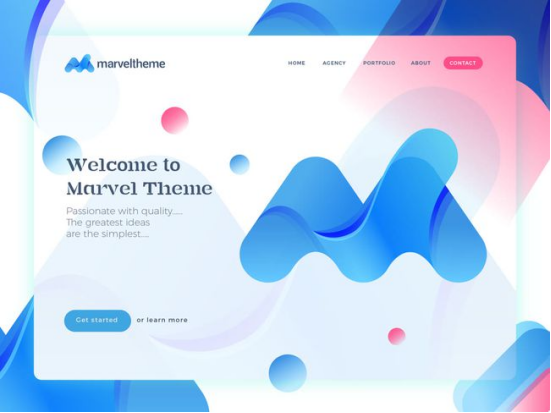
色彩作为表达个性的重要元素,在极简风蔚为风潮时却被剥除,不过去年开始,大面积渐层色块似有强势回归,Instagram、Asana、Stripe 都以饱和的渐层重塑品牌视觉主调,今年绚烂的色彩以及流动的渐层更将大行其道;此外,影像以双色调(duotone)后制,也可能会是今年的潮流。设计师,Sarah Hutto 预言,今年将会是很「funky」的一年,期待强烈的色彩刺激人们的视觉感官。
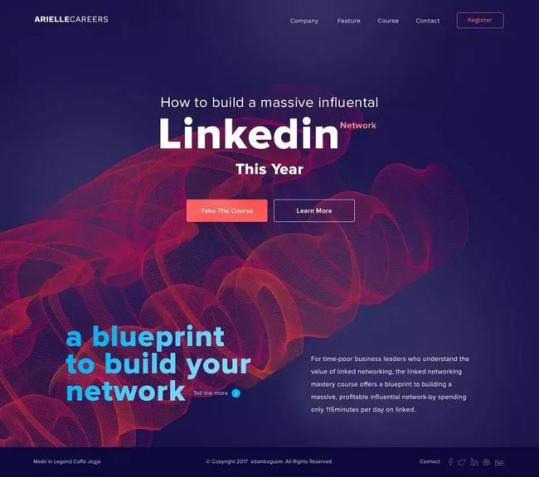
与前两年的明亮轻盈、以及上述张扬的鲜艳浓烈色彩对比,以相对沉着冷静的黑色作为主色调也是愈来愈多网站的选择,只要「辅色」(accent color)搭配得宜,黑色一点也不沉闷,反而能在一片光彩的世界里脱颖而出。

3. 华丽且实用的动态效果
动态效果在当代的网页设计领域扮演举足轻重的角色,今年也丝毫没有退流行的迹象,反而应用会更广泛。适当的动态效果,具有突出重点、争取注意力的用处,今年以 SVG、CSS 创造的动态效果预料将大幅增加,滚动视差(Parallax Scrolling)也愈来愈华丽。但设计师应考量品牌或内容的内涵以及每个动态效果的意义,避免「为动而动」。

4. 创造小惊喜的「微互动」
「微互动」在网页上也会愈来愈流行,比如鼠标滑过、点击各式网页零件如按钮,卷轴滑动过程中,适时出现细致变化,也能够有提示重点的作用。当然,就跟动态效果一样,设计师也要拿捏「动」的意义与幅度,才不致画蛇添足。

以上就是2022你必须知道的网页设计趋势。可以看出,大家越来越注重用户的体验,毕竟实用是王道,任何设计都是为了解决问题而开始的。
其他资讯
-

网站建设需谨慎:从内容到设计,每个细节都至关重要
在互联网高速发展的今天,网站已经成为企业展示形象、传递信息、吸引客户的重要窗口。然而,网站建设并非易事,从内容到设计,每个细节都需仔细考量,不可忽视。本文将探讨网站建设过程中需要注意的关键环节,帮助您打造一个专业、高效的在线平台。2024-04-12Details -

做网站的三种模式:探索高效构建网络平台的策略
随着互联网的蓬勃发展,网站已成为企业、个人展示形象、传播信息、实现商业目标的重要平台。而如何高效、精准地构建网站,则成为摆在众多用户面前的重要课题。本文将为您介绍三种常见的做网站模式,帮助您更好地理解和选择适合自己的建站方式。2024-04-12Details -

优化网站建设,聚焦关键元素,吸引更多目光新策略
在当今数字化时代,网站已成为企业展示形象、传递信息、吸引客户的重要平台。然而,如何建设一个能够吸引更多目光的网站,成为众多企业关注的焦点。本文将为您揭示一些网站建设的新策略,帮助您打造一个引人注目的在线门户。2024-04-11Details





 (支持IPV6)
(支持IPV6)